|
| Title: HTML TABLE TUT | |
| friendsoffortiesfive > General > General Discussion | Go to subcategory: |
| Author | Content |
|
Zenith
|
||||||||||
|
Date Posted:10/28/2022 4:56 PMCopy HTML One way to make simple HTML games is to study tables. CONCEIVE, BELIEVE, ACHIEVE!
|
||||||||||
|
Zenith
|
#1 | |||||||||
|
Re:HTML TABLE TUT Date Posted:10/28/2022 4:57 PMCopy HTML
CONCEIVE, BELIEVE, ACHIEVE!
|
||||||||||
|
Zenith
|
#2 | |||||||||
|
Re:HTML TABLE TUT Date Posted:10/28/2022 4:58 PMCopy HTML <div> <table id="T1" style=" width:auto; border:5px solid gold; border-spacing:20px; padding:0px; background-color:green; "> <tbody> <tr> <td> <table id="T2" style=" width:auto; border:5px solid gold; border-spacing:0px; padding:0px; background-color:white; "> <tbody> <tr> <td> <table id="T3" style=" width:100%; text-align:center; border-spacing:0px; padding:10px; border:1px solid black; "> <tbody> <tr> <td style=" background-color:#FFFFDD; border:1px solid black; "> <p> </p> <font color="green" size="5" >INNER TABLE</font> <p> </p> </td> </tr> </tbody> </table> <table id="T4" style=" width:auto; margin:0px auto; border-spacing:2px; padding:10px; border:1px solid black; "> <tbody> <tr style="background-color:#DDFFFF;"> <td style="border:1px solid black;">colm-11</td> <td style="border:1px solid black;">colm-12</td> <td style="border:1px solid black;">colm-13</td> </tr> <tr style="background-color:#FFDDFF;"> <td style="border:1px solid black;">colm-21</td> <td style="border:1px solid black;">colm-22</td> <td style="border:1px solid black;">colm-23</td> </tr> </tbody> </table> </td> </tr> </tbody> </table> </td> </tr> </tbody> </table> </div> CONCEIVE, BELIEVE, ACHIEVE!
|
||||||||||
|
Zenith
|
#3 | |||||||||
|
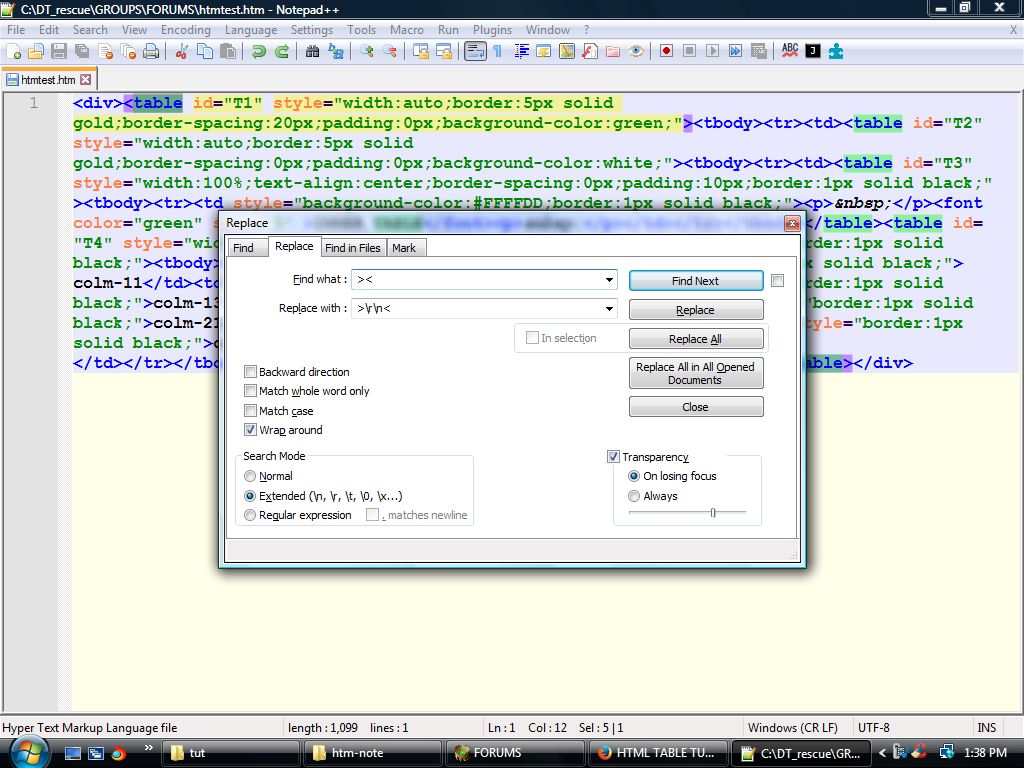
Re:HTML TABLE TUT Date Posted:10/28/2022 4:59 PMCopy HTML In aimoo, all the STYLE stuff between "..." has to be on one line. On your desktop I don't think it matters. OK, I tried copying the colorful demo post in item-2 You will have to then hit "enter" between all >< to get a decent editor (word processor) display. For Notepad++ use below method and hit REPLACE ALL, and CLOSE. Turn on WORD WRAP.
|
||||||||||
|
Niceguy2
|
#4 | |||||||||
|
Re:HTML TABLE TUT Date Posted:10/29/2022 3:20 AMCopy HTML
|
||||||||||
|
Zenith
|
#5 | |||||||||
|
Re:HTML TABLE TUT Date Posted:10/29/2022 5:11 AMCopy HTML Thanks, Joe. I copied my CSS STYLE info sheet to below for easy reference. Note that margin:0px auto; centers the item in its container. Its the one that doesn't say what it means. In post 3, the two sets of p's should look like this: <p> </p> I forgot to use a corrupting code on the spaces. So, guess what ... the sucker made spaces!!! |
||||||||||
|
Zenith
|
#6 | |||||||||
|
Re:HTML TABLE TUT Date Posted:10/29/2022 5:16 AMCopy HTML
CONCEIVE, BELIEVE, ACHIEVE!
|