|
| Title: Game Code Development Area | |
| friendsoffortiesfive > General > Games | Go to subcategory: |
| Author | Content |
|
Zenith
|
|||||||||||||||||||||
|
Date Posted:02/05/2023 8:20 PMCopy HTML CONCEIVE, BELIEVE, ACHIEVE!
|
|||||||||||||||||||||
|
Zenith
|
#1 | ||||||||||||||||||||
|
Re:Game Code Development Area Date Posted:02/05/2023 8:21 PMCopy HTML ERROR IN CLOSING <TR> should be </TR> IN EVERY EXAMPLE: Apologies! OK, Joe, it's time to make a small game TOTALLY BY HAND in Notepad. Create a WORK folder someplace convenient. Stick a BLANK.TXT in there, and open it. We start by making a one-row, one column table: ============================================ <table style=""> <tbody> <tr> <td style="">CONTENT</td> <tr> </tbody> </table> ============================================ Save it as game1.htm. Not much to look at when you run it, just CONTENT on the left. Now we add some style to the table. ============================================ <table style="width:500px;height:500px;border:7px solid #CCCC00;"> <tbody> <tr> <td style=""> CONTENT </td> <tr> </tbody> </table> ============================================ Save it as game1.htm and run it. Aha, it's shaping up! Let's get CONTENT in the middle. ============================================ <table style="width:500px;height:500px;border:7px solid #CCCC00;"> <tbody> <tr> <td style="text-align:center;"> CONTENT </td> <tr> </tbody> </table> ============================================ Save it as game1.htm and run it. Nicer! How about a medium green inner border? Folded styles work ok on desktop, but not in Aimoo. I need to fold them in here. ============================================ <table style="width:500px;height:500px;border:7px solid #CCCC00; padding:20px;background-color:#009900;"> <tbody> <tr> <td style="text-align:center;"> CONTENT </td> <tr> </tbody> </table> ============================================ Save it as game1.htm and run it. Well, crap, it didn't do just 20px padding! Me-oh-mio! Let's copy everything we have and replace CONTENT with it. ============================================ <table style="width:500px;height:500px;border:7px solid #CCCC00; padding:20px;background-color:#009900;"> <tbody> <tr> <td style="text-align:center;"> <!-- this is a comment --> <table style="width:500px;height:500px;border:7px solid #CCCC00; padding:20px;background-color:#009900;"> <tbody> <tr> <td style="text-align:center;"> CONTENT </td> <tr> </tbody> </table> <!-- this is a comment --> </td> <tr> </tbody> </table> ============================================ Save it as game1.htm and run it. Now there are 2 yellow borders. We need to fix the two tables. Take out height in outer table, and change width to auto, and add border-spacing of 0. Change second table background-color to #FFFFDD. Set padding to 0 and add border-spacing of 0. Padding and border-spacing are default 2px unless stated. ============================================ <table style="width:auto;border:7px solid #CCCC00; padding:20px;border-spacing:0px;background-color:#009900;"> <tbody> <tr> <td style="text-align:center;"> <!-- this is a comment --> <table style="width:500px;height:500px;border:7px solid #CCCC00; padding:0px;border-spacing:0px;background-color:#FFFFDD;"> <tbody> <tr> <td style="text-align:center;"> CONTENT </td> <tr> </tbody> </table> <!-- this is a comment --> </td> <tr> </tbody> </table> ============================================ Save it as game1.htm and run it. Well, well,well! We now have a 20px green "border", which is our padding of the outer table. Add margin:0px auto to outer table. ============================================ <table style="margin:0px auto;width:auto;border:7px solid #CCCC00; padding:20px;border-spacing:0px;background-color:#009900;"> <tbody> <tr> <td style="text-align:center;"> <!-- this is a comment --> <table style="width:500px;height:500px;border:7px solid #CCCC00; padding:0px;border-spacing:0px;background-color:#FFFFDD;"> <tbody> <tr> <td style="text-align:center;"> CONTENT </td> <tr> </tbody> </table> <!-- this is a comment --> </td> <tr> </tbody> </table> ============================================ Save it as game1.htm and run it. Hey, its centered now due to the margin code. Not bad, but we need How-to-play blurb, a header pic, some icons and blockers, name spaces, and a 5x7 grid. Coming in next lesson. CONCEIVE, BELIEVE, ACHIEVE!
|
|||||||||||||||||||||
|
Zenith
|
#2 | ||||||||||||||||||||
|
Re:Game Code Development Area Date Posted:02/05/2023 9:23 PMCopy HTML DESIGN IMAGES FOR SMALL GAME TUTORIAL  header  red-wolf  green-wolf  magenta-wolf  red-riding-hood  start-sign  boulder-1  boulder-2  bush-1  tree https://iili.io/H1Q6Jhg.jpg = header CONCEIVE, BELIEVE, ACHIEVE!
|
|||||||||||||||||||||
|
Zenith
|
#3 | ||||||||||||||||||||
|
Re:Game Code Development Area Date Posted:02/06/2023 12:22 AMCopy HTML
They look various widths here since I had to zoom out to get it all in my screen shot. CONCEIVE, BELIEVE, ACHIEVE!
|
|||||||||||||||||||||
|
Zenith
|
#4 | ||||||||||||||||||||
|
Re:Game Code Development Area Date Posted:02/06/2023 12:32 AMCopy HTML
CONCEIVE, BELIEVE, ACHIEVE!
|
|||||||||||||||||||||
|
Zenith
|
#5 | ||||||||||||||||||||
|
Re:Game Code Development Area Date Posted:02/06/2023 12:58 AMCopy HTML Yes, NOW I notice "the red riding hood". All part of DEBUGGING! |
|||||||||||||||||||||
|
Niceguy2
|
#6 | ||||||||||||||||||||
|
Re:Game Code Development Area Date Posted:02/06/2023 4:47 AMCopy HTML
|
|||||||||||||||||||||
|
Niceguy2
|
#7 | ||||||||||||||||||||
|
Re:Game Code Development Area Date Posted:02/06/2023 5:01 AMCopy HTML GRRRR, I had it perfect, then edited it, and it messed everything up! |
|||||||||||||||||||||
|
Niceguy2
|
#8 | ||||||||||||||||||||
|
Re:Game Code Development Area Date Posted:02/06/2023 5:02 AMCopy HTML Do over... |
|||||||||||||||||||||
|
Niceguy2
|
#9 | ||||||||||||||||||||
|
Re:Game Code Development Area Date Posted:02/06/2023 5:09 AMCopy HTML ============================================
|
|||||||||||||||||||||
|
Niceguy2
|
#10 | ||||||||||||||||||||
|
Re:Game Code Development Area Date Posted:02/06/2023 5:11 AMCopy HTML Nope, still looks like crap. |
|||||||||||||||||||||
|
Niceguy2
|
#11 | ||||||||||||||||||||
|
Re:Game Code Development Area Date Posted:02/06/2023 5:16 AMCopy HTML
|
|||||||||||||||||||||
|
Niceguy2
|
#12 | ||||||||||||||||||||
|
Re:Game Code Development Area Date Posted:02/06/2023 5:16 AMCopy HTML
|
|||||||||||||||||||||
|
Niceguy2
|
#13 | ||||||||||||||||||||
|
Re:Game Code Development Area Date Posted:02/06/2023 5:26 AMCopy HTML
|
|||||||||||||||||||||
|
Niceguy2
|
#14 | ||||||||||||||||||||
|
Re:Game Code Development Area Date Posted:02/06/2023 5:28 AMCopy HTML EXTRA ROWEXTRAEXTRA
Okay, I copied your text exactly, and this is what it gives me. Something is off. |
|||||||||||||||||||||
|
Niceguy2
|
#15 | ||||||||||||||||||||
|
Re:Game Code Development Area Date Posted:02/06/2023 5:29 AMCopy HTML
|
|||||||||||||||||||||
|
Niceguy2
|
#16 | ||||||||||||||||||||
|
Re:Game Code Development Area Date Posted:02/06/2023 5:30 AMCopy HTML
Still off. |
|||||||||||||||||||||
|
Niceguy2
|
#17 | ||||||||||||||||||||
|
Re:Game Code Development Area Date Posted:02/06/2023 5:30 AMCopy HTML
|
|||||||||||||||||||||
|
Niceguy2
|
#18 | ||||||||||||||||||||
|
Re:Game Code Development Area Date Posted:02/06/2023 5:31 AMCopy HTML
|
|||||||||||||||||||||
|
Niceguy2
|
#19 | ||||||||||||||||||||
|
Re:Game Code Development Area Date Posted:02/06/2023 5:32 AMCopy HTML
|
|||||||||||||||||||||
|
Zenith
|
#20 | ||||||||||||||||||||
|
Re:Game Code Development Area Date Posted:02/06/2023 8:04 PMCopy HTML <!-- this is a comment --> </td> </tr> <tr> <td> <br> reason for fat bottom </td> </tr> </tbody> </table> |
|||||||||||||||||||||
|
Zenith
|
#21 | ||||||||||||||||||||
|
Re:Game Code Development Area Date Posted:02/06/2023 8:25 PMCopy HTML You got it good in #11 post, Joe. Very good work. I see you are a very determined person with all the tries you made. <br> is a new-line, so that made the bottom fat in your last effort. It can also be <br />. No difference to aimoo. |
|||||||||||||||||||||
|
Zenith
|
#22 | ||||||||||||||||||||
|
Re:Game Code Development Area Date Posted:02/06/2023 8:32 PMCopy HTML Were you able to see what each part of the code did, Joe, and did you run it on your desktop? Work on TXT file and save as HTM to see it? If you get Seamonkey browser you can code it and see its HTML by clicking a button. But no code colors, like MS notepad. The next part will be more complex. I had to do fixes to compensate for aimoo editor abnormalities. |
|||||||||||||||||||||
|
Zenith
|
#23 | ||||||||||||||||||||
|
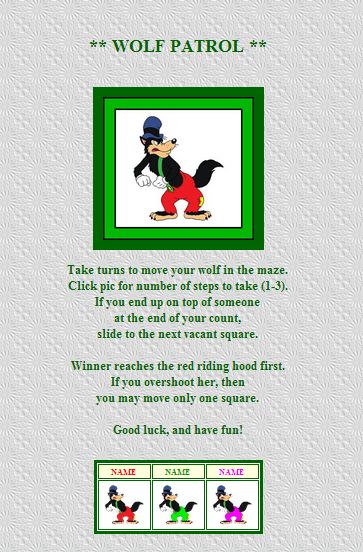
Re:Game Code Development Area Date Posted:02/06/2023 9:22 PMCopy HTML You can check this part out and ask questions, Joe. I did some changes to the part you already tried. The grid, later, will push out the sides a bit due to some AUTO widths. <div style="font-family:arial,sans-serif;"> <table style="line-height:0px; margin:0px auto; width:auto; border:7px solid #CCCC00; padding:20px; border-spacing:0px; background-color:#009900;"> <tbody> <tr class="firstRow"> <td style="text-align:center;"> <!-- this is a comment --> <table style="line-height:0px; width:auto; border:7px solid #CCCC00; padding:20px; border-spacing:0px; background-color:#FFFFDD;"> <tbody> <tr class="firstRow"> <td style="text-align:center;"> <!-- header --> <div style="text-align:center; border:8px solid #006600; background-image:url('https://iili.io/HobIfTb.png');"> <strong style="color:#006600; font-size:30px;line-height:30px;"> <br> ** WOLF PATROL **<br><br></strong> <a href="https://www.random.org/integers/?num=1& min=1& max=3& col=1& base=10& format=html& rnd=new"> <img src="https://iili.io/H1Q6Jhg.jpg" style="border:20px solid #006600;" width="300"></a> <strong style="color:#006600; font-size:19px;line-height:30px;"> <br><br> Take turns to move<br> your wolf in the maze.<br> Prior to copy, click pic for<br> number of steps to take (1-3).<br> <br> If you end up on top of someone<br> at the end of your count,<br> slide to the next vacant square.<br> <br> Winner reaches<br>Red Riding-Hood first.<br> If you overshoot her, then<br> you may move only one square.<br> <br> Good luck, and have fun!<br> <br></strong> <!-- ICON TABLE --> <table style="width:auto; margin:0px auto; text-align:center; border:#006600 7px solid; background-color:#FFFFFF;"> <tbody> <tr class="firstRow"> <td style="background-color:#FFFFDD; text-align:center; width:100px; height:30px; border:1px solid #006600; font-weight:900; color:#FF0000;">NAME</td> <td style="background-color:#FFFFDD; text-align:center; width:100px; height:30px; border:1px solid #006600; font-weight:900; color:#009900;">NAME</td> <td style="background-color:#FFFFDD; text-align:center; width:100px; height:30px; border:1px solid #006600; font-weight:900; color:#FF00FF;">NAME</td> </tr> <tr> <td style="line-height:0px; border:1px solid #006600; width:100px; height:100px;"> <img src="https://iili.io/HABDokN.png" width="80" height="80"></td> <td style="line-height:0px; border:1px solid #006600; width:100px; height:100px;"> <img src="https://iili.io/HABDuQn.png" width="80" height="80"></td> <td style="line-height:0px; border:1px solid #006600; width:100px; height:100px;"> <img src="https://iili.io/HABD5EG.png" width="80" height="80"></td> </tr> </tbody> </table> <p style="font-size:8px;line-height:8px;"><br></p> </div> <!-- The part below is to put the tail on above code --> </td> </tr> </tbody> </table> </td> </tr> </tbody> </table> </div> CONCEIVE, BELIEVE, ACHIEVE!
|
|||||||||||||||||||||
|
Zenith
|
#24 | ||||||||||||||||||||
|
Re:Game Code Development Area Date Posted:02/06/2023 9:28 PMCopy HTML CONCEIVE, BELIEVE, ACHIEVE!
|
|||||||||||||||||||||
|
Zenith
|
#25 | ||||||||||||||||||||
|
Re:Game Code Development Area Date Posted:02/06/2023 9:35 PMCopy HTML line-height:0px auto; will nullify ~5px spaces under pics, and stretching of border padding. Thanks, Aimoo! You have to re-specify for following text or it piles up, since there is no height for it. |